WebCalendar Bootstrap UI Progress Update: We’re Getting There
So, the updated UI effort is underway, and I’m making good progress. WebCalendar has a lot of legacy CSS/Javascript that was in need of updating. After all, some of the code for WebCalendar is now 20 years old! Along the way, I’m replacing some of the old PHP code as well while I am refactoring the pages. I’m purging out some of the old JavaScript packages that are included with WebCalendar:
- Modalbox
- DHTML Window Widget
- scriptaculous.js
- … and lots of custom JavaScript
This is all getting replaced with Bootstrap and jQuery. Some other overdue refactoring is also happening in the PHP, CSS and JavaScript. A good example of this is the User Management page, which was using iframes…. Uhhhh, Blech. This has been removed and the pages now use AJAX to add and update users. Overall, most of the main pages are now updated. Changes can be tracked on the bootstrap-ui branch. The System Setting and Preferences along with a few other pages still need to be updated.
When these changes reach a somewhat stable point, I’ll merge this branch into a new branch for development. At that point, I’ll likely label the next release 2.0 since this is a major UI overhaul. Below are some screenshots comparing the new and old UI.
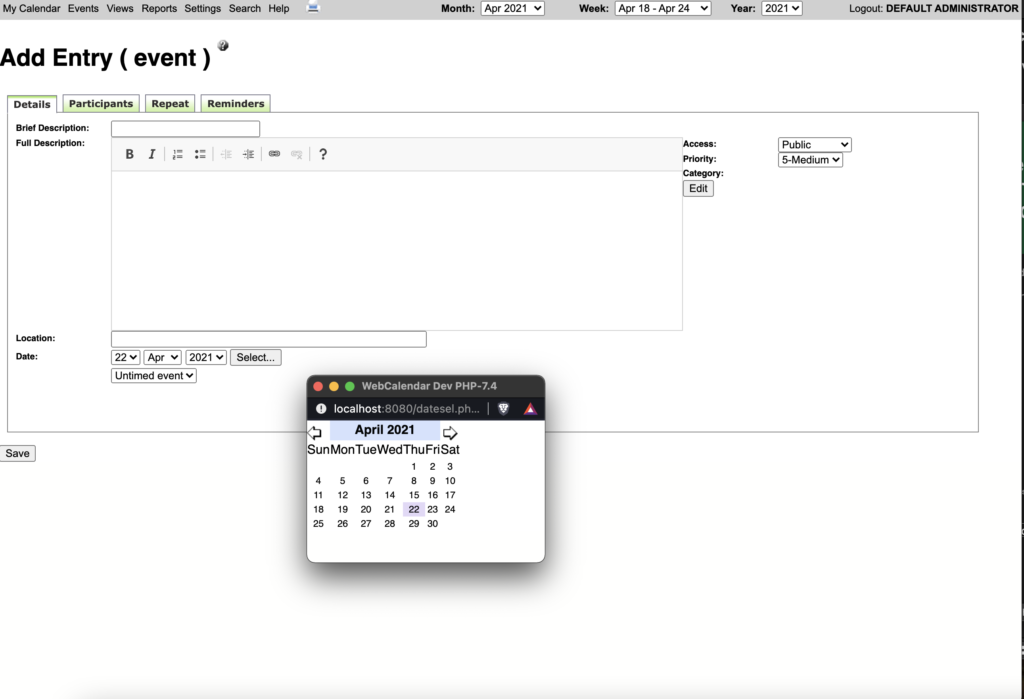
Add New Event (Old)

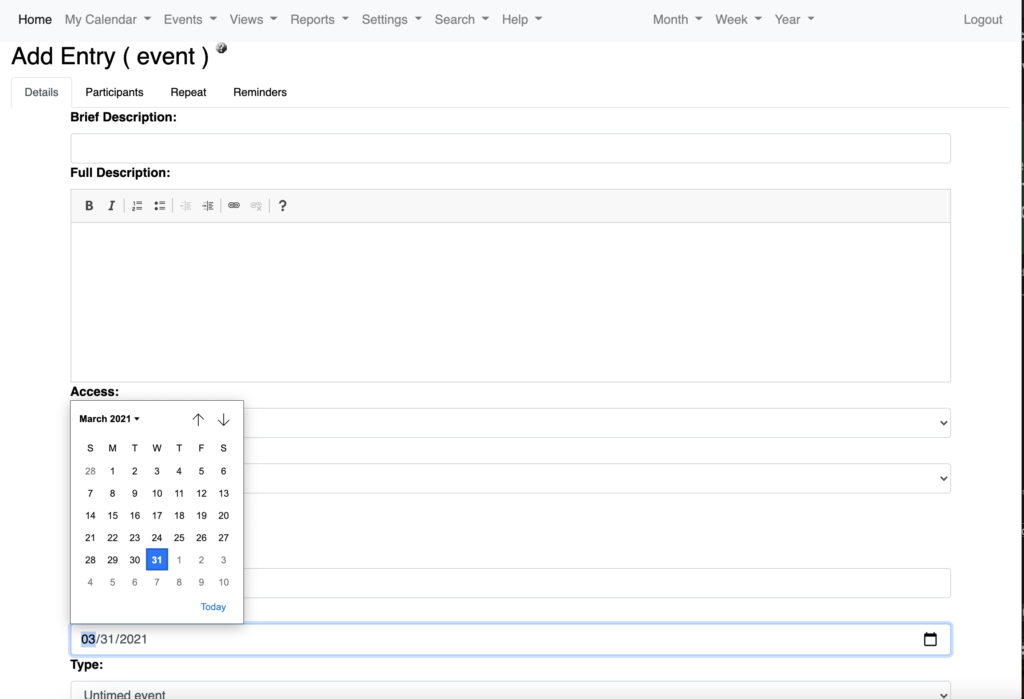
Add New Event (New)

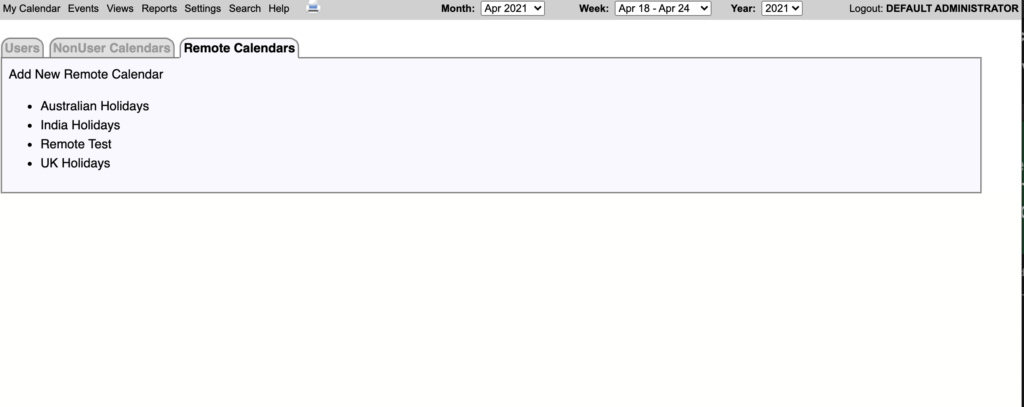
Remote Calendars (Old)

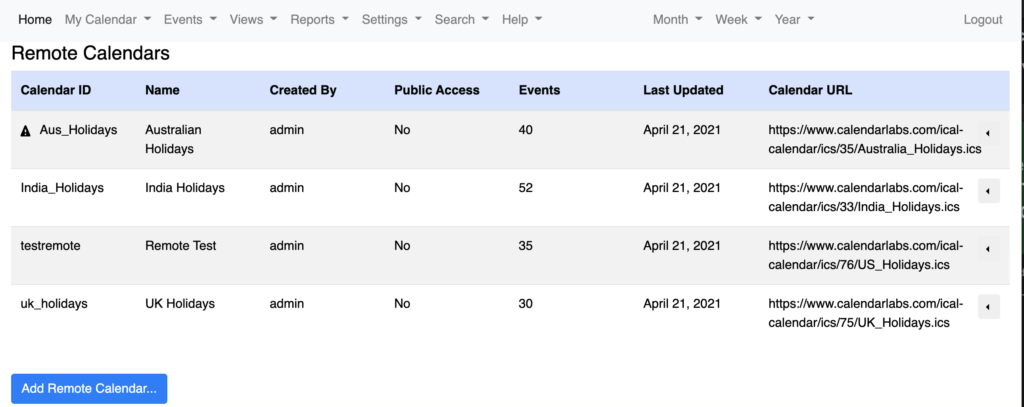
Remote Calendars (New)

Looking forward to this! We’re used to the current UI of WebCalendar but I’m open to improvements. 🙂 Thanks for all the effort.
Hello,
Thanks for you work. Does it will be possible to have diffrent colors forhe events boxes?
Thanks
Yes, you can customize the colors in System Settings.
Hi mate,
any ETA for this Boostrap UI version of Webcalendar ?
Thank you.
The 1.9.1 release includes the bootstrap changes, but it’s still an alpha (likely less stable) release.